
Что нужно?
1. JQuery UI
2. ReCaptcha Public и Private Keys
3. ReCaptcha PHP Library
Создаем файл настроек settings.php
<?php
return array(
'public_key' => 'тут ваш паблик ключ',
'private_key' => 'тут приватный ключ',
);Создаем страницу getkey.php (не обязательно - можете передать ключ напрямую, но в таком случае у вас будет возможность как-то обозначить что пользователь сейчас запросил капчу)
<?php
session_start();
$recaptcha_cfg = require 'settings.php';
echo $recaptcha_cfg['public_key'];
Создаем страницу verify.php - на ней мы будем вызывать проверку вводил ли пользователь капчу уже или нет
<?php
session_start();
echo isset($_SESSION['nobot']) ? 'yes' : 'no';
Создаем страницу check.php - через неё мы будем проверять капчу и устанавливать что пользователь человек
<?php
session_start();
require_once 'recaptchalib.php';
$recaptcha_cfg = require 'settings.php';
if (( !isset($_SESSION['nobot']) ) and ( isset($_POST['recaptcha_response_field']) )) {
$resp = recaptcha_check_answer
(
$recaptcha_cfg['private_key'], $_SERVER['REMOTE_ADDR'],
$_POST['recaptcha_challenge_field'], $_POST['recaptcha_response_field']
);
if ($resp->is_valid) {
$_SESSION['nobot'] = true;
echo 'success';
} else {
echo 'fail';
}
} elseif (!isset($_POST['recaptcha_response_field'])) {
echo 'fail';
} else {
echo 'success';
}
На этом php-часть закончена. Вы можете переписать этот простой код и под ваш любимый фреймворк - ничего сложного тут нету.
Далее выносим JS-логику в отдельный скрипт client.js:
$(document).ready(function() {
$("#dialog-ui").dialog({
resizable: false,
width: 460,
modal: true,
autoOpen: false,
buttons: {
'Проверить введенный код': function() {
challengeField = $("#recaptcha_challenge_field").val();
responseField = $("#recaptcha_response_field").val();
$(this).dialog('option', 'title', 'Подождите идёт проверка…');
var html = $.ajax({
type: "POST",
url: "/check.php",
data: "recaptcha_challenge_field=" + challengeField + "&recaptcha_response_field=" + responseField,
async: false
}).responseText;
if (html.replace(/^\s+|\s+$/, '') == "success") {
$(this).dialog("close");
} else {
$(this).dialog('option', 'title', 'Ошиблись - попробуйте снова');
Recaptcha.reload();
}
}
}
});
}
function showCaptcha() {
if (!isVerify()) {
$("#dialog-ui")
.html('<p align="center" id="captcha_temp"><img src="/images/loader.gif" alt="Loading" /></p>')
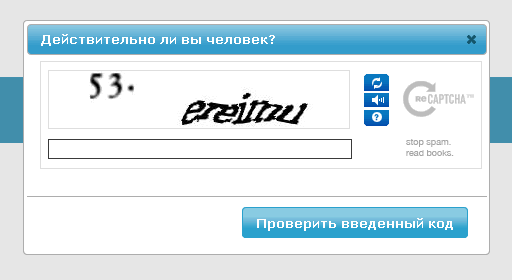
.dialog('option', 'title', 'Действительно ли вы человек?')
.dialog('open');
$.ajax({
url: "/getkey.php",
dataType: 'html',
success: function(data) {
Recaptcha.create(data, "captcha_temp", {theme: "clean"});
}
});
}
}
function isVerify() {
var verifyID = $.ajax({
url: "/verify.php",
async: false
}).responseText;
return (
verifyID.replace(/^\s+|\s+$/, '') == 'yes'
);
}На страницу заталкиваем куда нибудь html-код диалога:
<div id="dialog-ui" title="DIALOG_">
<p>DIALOG</p>
</div>И затем в <head> внедряем следующее:
<head>
<script type="text/javascript" src="/client.js"></script>
<script type="text/javascript" src="http://www.google.com/recaptcha/api/js/recaptcha_ajax.js?legacy"></script>
</head>Готово! Теперь чтобы вызвать всплывающую капчу вызовите метод showCaptcha(); внутри своей js-логики (например при проверке формы) и поставьте return false на submit если вы делаете к примеру регистрацию пользователя. В самом скрипте не забудьте проверить наличие nobot в сессии при регистрации. В случае если при регистрации пользователь допустил ошибку - капча не вызовется повторно так как isVerify() вернет true.
P.S.: обратите внимания на эту вставку
.html('<p align="center" id="captcha_temp"><img src="/images/loader.gif" alt="Loading" /></p>')Это показ красивого загрузчика, пока код к нам не приехал =)
Если вы хотите использовать этот загрузчик, то сначала скачайте его (к примеру с сайта http://www.preloaders.net ), а потом не забудьте предварительно загрузить, вставив куда-нибудь на страницу в невидимом виде:
<img src="/images/loader.gif" alt="Loading…" width="1px" height="1px" />
