Форум → Программирование → JavaScript → jquery dialog центрировать внутри кастомного контейнера
jquery dialog центрировать внутри кастомного контейнера
Страницы: ← Следующая страница →
-
 16 июля 2011 г. 23:37, спустя 7 минут 57 секунд
http://jqueryui.com/demos/dialog/#option-positionСпустя 39 сек.
16 июля 2011 г. 23:37, спустя 7 минут 57 секунд
http://jqueryui.com/demos/dialog/#option-positionСпустя 39 сек.Specifies where the dialog should be displayed. Possible values:
1) a single string representing position within viewport: 'center', 'left', 'right', 'top', 'bottom'.
2) an array containing an x,y coordinate pair in pixel offset from left, top corner of viewport (e.g. [350,100])
3) an array containing x,y position string values (e.g. ['right','top'] for top right corner).
Code examples
Initialize a dialog with the position option specified.
$( ".selector" ).dialog({ position: 'top' });
Get or set the position option, after init.
//getter
var position = $( ".selector" ).dialog( "option", "position" );
//setter
$( ".selector" ).dialog( "option", "position", 'top' ); -
 16 июля 2011 г. 23:52, спустя 15 минут 10 секунд
mario, ))) сенкс, но это я знаю, ман у меня всегда открыт. Просто если position: center, то это по центру окна или body, а что если я хочу, что бы окно появлялось по центру другого div, например, думал, может кто сталкивался.
16 июля 2011 г. 23:52, спустя 15 минут 10 секунд
mario, ))) сенкс, но это я знаю, ман у меня всегда открыт. Просто если position: center, то это по центру окна или body, а что если я хочу, что бы окно появлялось по центру другого div, например, думал, может кто сталкивался. -
 17 июля 2011 г. 0:00, спустя 8 минут 22 секунды
17 июля 2011 г. 0:00, спустя 8 минут 22 секунды
<body>
<div id=my-div>
<!– тут дожен быть диалог –>
</div>
</body>
если задать этому диву поситион - релатив
и сделать так:$( "#my-div" ).dialog( "option", "position", 'center' );
то должно получиться то что ты хочешь.Спустя 59 сек.
ты не думай что я тупо доку привел, просто сейчас пример не вспомню в каком проекте делалсо.
mario, ))) сенкс, но это я знаю, ман у меня всегда открыт. Просто если position: center, то это по центру окна или body, а что если я хочу, что бы окно появлялось по центру другого div, например, думал, может кто сталкивался. -
 17 июля 2011 г. 0:01, спустя 16 секунд
я так понимаю, окошко аппендят в конец страницы, по этому придется определять offset().left/top блока, относительно которого будешь прыгать… а чтоб определить его центр, еще нуна ширину и высоту… ну если там можно значения задавать в пикселях))Высокоуровневое абстрактное говно
17 июля 2011 г. 0:01, спустя 16 секунд
я так понимаю, окошко аппендят в конец страницы, по этому придется определять offset().left/top блока, относительно которого будешь прыгать… а чтоб определить его центр, еще нуна ширину и высоту… ну если там можно значения задавать в пикселях))Высокоуровневое абстрактное говно -
 17 июля 2011 г. 0:02, спустя 1 минуту 3 секунды
17 июля 2011 г. 0:02, спустя 1 минуту 3 секунды
если задать этому диву поситион - релатив
или задать родителю, точно не помню.Спустя 50 сек.
а нахуй ему тогда селектор ;)
я так понимаю, окошко аппендят в конец страницы, по этому придется определять offset().left/top блока, относительно которого будешь прыгать… а чтоб определить его центр, еще нуна ширину и высоту… ну если там можно значения задавать в пикселях)) -
 17 июля 2011 г. 0:04, спустя 2 минуты 28 секунд
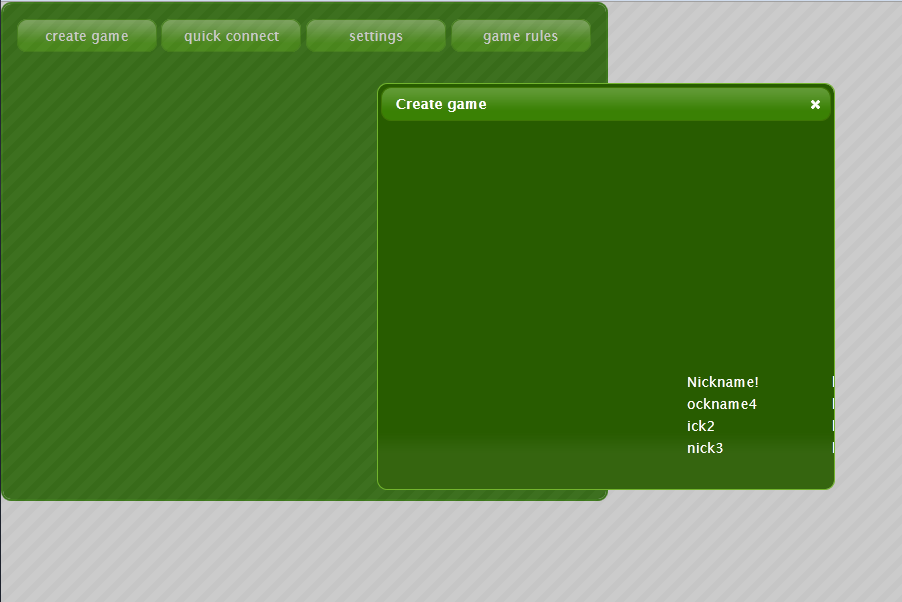
пока так, норм?
17 июля 2011 г. 0:04, спустя 2 минуты 28 секунд
пока так, норм?
// $appCon node относительно которого центрирую
var positionX = $appCon.position().left + $appCon.width() / 2 - $crGmDlg.dialog("option", "width") / 2;
var positionY = $appCon.position().top + $appCon.height() / 2 - $crGmDlg.dialog("option", "height") / 2;
var position = [Math.round(positionX), Math.round(positionY)];
сейчас попробую еще с position=relative -
 17 июля 2011 г. 0:05, спустя 48 секунд
17 июля 2011 г. 0:05, спустя 48 секунд
а нахуй ему тогда селектор ;)
какой селектор? я опять чет не дочитал?))Высокоуровневое абстрактное говно -
 17 июля 2011 г. 0:08, спустя 3 минуты 23 секунды
стоп, style="position:relative" у кого ставить у родителя или у дайлога?
17 июля 2011 г. 0:08, спустя 3 минуты 23 секунды
стоп, style="position:relative" у кого ставить у родителя или у дайлога? -
 17 июля 2011 г. 0:14, спустя 5 минут 56 секунд
и родителю dialogа ставлю и дайлогу не выходит
17 июля 2011 г. 0:14, спустя 5 минут 56 секунд
и родителю dialogа ставлю и дайлогу не выходит
{% block content %}
{# Main application container node #}
<div id="appContainer" style="position:relative">
{# Dialogs #}
{# Create game dialog #}
<div id="createGameDialog" title="Create game" style="position:relative">
{# content #}
</div>
</div>
{% endblock %} -
 17 июля 2011 г. 0:17, спустя 2 минуты 57 секунд
krasun, если хочешь, я поищу в проектах. Но это только завтра… Сегодня я выпил ужо )
17 июля 2011 г. 0:17, спустя 2 минуты 57 секунд
krasun, если хочешь, я поищу в проектах. Но это только завтра… Сегодня я выпил ужо ) -
-
 17 июля 2011 г. 0:25, спустя 6 минут 52 секунды
17 июля 2011 г. 0:25, спустя 6 минут 52 секунды
<div id="createGameDialog" title="Create game" style="position:relative">
у тебя тут ошибка, поситион релатив нужно указывать родителю.
А так вот, вроде бы так делал:
http://jqueryui.com/demos/position/$( "#dialog" ).dialog();
$("#dialog").position({
my: "center",
at: "center",
of: $( "#dialog" )
});
Спустя 95 сек.http://jqueryui.com/demos/position/default.html
вот оч. наглядный пример по position -
 17 июля 2011 г. 1:04, спустя 39 минут 38 секунд
17 июля 2011 г. 1:04, спустя 39 минут 38 секунд
// module vars initialization
this.$appContainer = $('#' + this.getContext().appContainerNodeId);
this.$createGameDialog = $("#createGameDialog");
this.$createGameDialog.dialog({
autoOpen: false,
height: 400,
width: 450,
draggable: false,
resizable: false,
modal: true});
this.$createGameDialog.position({
my: "center",
at: "center",
of: this.$appContainer
});
может какие-то свойства еще в css надо прописать, а то выходит, такая штука:
-
Страницы: ← Следующая страница →
Пожалуйста, авторизуйтесь, чтобы написать комментарий!
