Вся прелесть ангуляра в низком пороге, можно уволить опытных js-разрабов и взять верстальщиков, которые хотят быть фронтендщиками, но не особо хотят разбираться в js. Ну и отдать им всю работу опытного js-девелопера, профит. При этом желательно чтобы приложение не особо было богатым всякими фичами, иначе тормоза будут обеспечены и тут уже не спасти приложение с помощью ангуляра и новоиспеченных фронтендщиков
Но вообще ангуляр ускоряют, во первых там где не надо двустороннего биндинга, то надо его явно отключать, в 1.3 это возможно. Во-вторых читаем статьи и или пробуем angular-light (по сути нокаут, который прикидывается ангуляром)

Optimizing AngularJS: 1200ms to 35ms - Scalyr Blog
Our home-grown log database executes most queries in tens of milliseconds, but each interaction required a page load, taking several seconds for the u
blog.scalyr.com

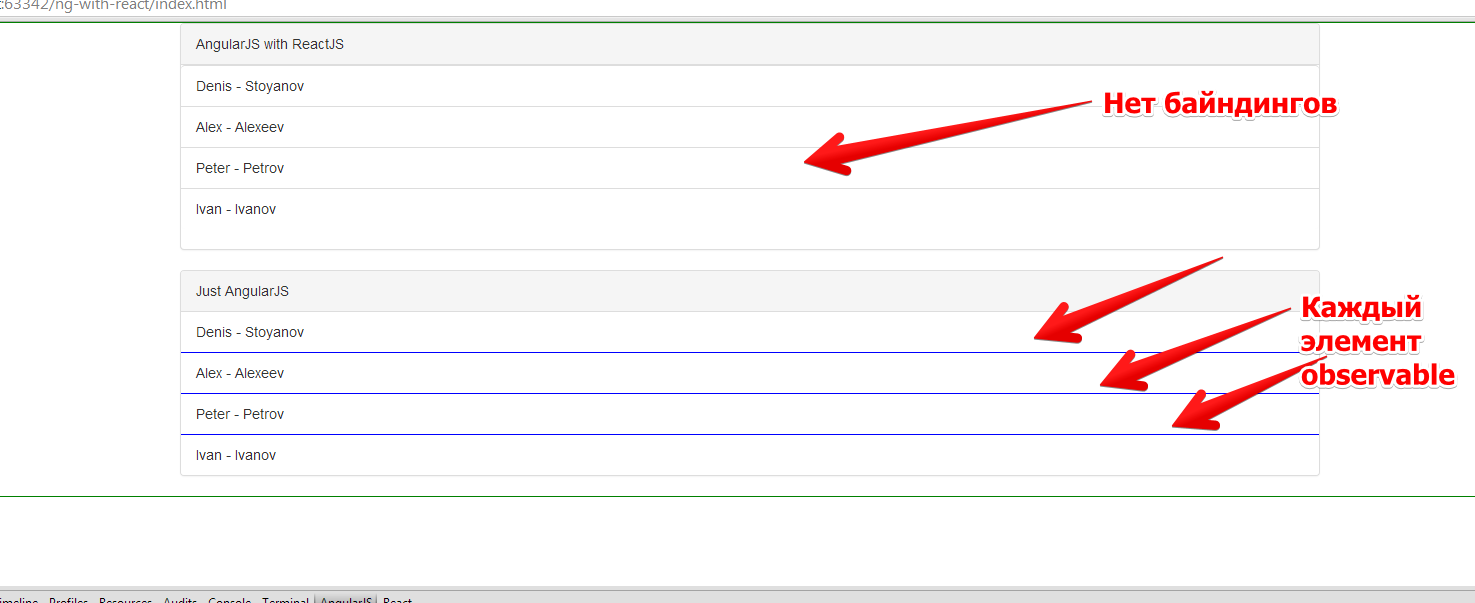
AngularJS и ReactJS или как сделать ваше приложение быстрее
Современный мир программирования, а особенно веб и javascript уже давно не тот и имеет очень большое количество инструментов для той или иной задачи.
habrahabr.ru

