$("input[name=login_name]").keyup, click, blur.(function() {Типа того нужно? Как сделать?
Форум → Программирование → JavaScript → Вопрос по jquery
 Март 7, 2010, 3:17 п.п., спустя 34 минуты
Март 7, 2010, 3:17 п.п., спустя 34 минуты
$("input[name=login_name]").keyup, click, blur.(function() {
 Март 7, 2010, 3:57 п.п., спустя 40 минут 24 секунды
Март 7, 2010, 3:57 п.п., спустя 40 минут 24 секунды
 Март 7, 2010, 4:44 п.п., спустя 39 минут 16 секунд
Март 7, 2010, 4:44 п.п., спустя 39 минут 16 секунд
я так долго ждал этого поста :)
неужели так сложно прочитать ман?
http://api.jquery.com/bind/
 Март 7, 2010, 4:46 п.п., спустя 2 минуты 21 секунду
Март 7, 2010, 4:46 п.п., спустя 2 минуты 21 секунду
 Март 7, 2010, 5:40 п.п., спустя 54 минуты 7 секунд
Март 7, 2010, 5:40 п.п., спустя 54 минуты 7 секунд
// Проверяем логин / пароль во время ввода.
$("input[name=login_name], input[name=login_password]").bind('keyup blur',function() {
if ($(this).attr('name') == 'login_name')
{
var login = $(this).attr('value');
var password = $(this).parents('form').find("input[name=login_password]").attr('value');
}
if ($(this).attr('name') == 'login_password')
{
var password = $(this).attr('value');
var login = $(this).parents('form').find("input[name=login_name]").attr('value');
}
var regexp_login = /^[^\||\'|\<|\>|\"|\!|\?|\$|\@|\/|\\\|\&\~\*\+]{3,20}$/;
true_login = regexp_login.test(login);
var regexp_password = /^.{6,}$/;
true_password = regexp_password.test(password);
if (true_login && true_password) {$(this).parents('form').find("input[type=submit]").removeAttr('disabled')}
else {$(this).parents('form').find("input[type=submit]").attr('disabled', 'disabled')}
});[/js]
Говно? Не? В общем все работает как надо. Но. Если написать логин, пароль. Потом выделить текст, например в логине и мышкой нажать вырезать, то у нас будет возможность нажат на кнопку при неподходящих условиях.
Я пока придумал только один выход из ситуации. Делать эти действия при клике мышкой. Не важно где. Не проверял пока. Может красивей выход есть?
 Март 15, 2010, 11:32 д.п., спустя 7 дней 17 часов 51 минуту
Март 15, 2010, 11:32 д.п., спустя 7 дней 17 часов 51 минуту

 Март 15, 2010, 1:22 п.п., спустя 18 минут 10 секунд
Март 15, 2010, 1:22 п.п., спустя 18 минут 10 секунд
 Март 15, 2010, 11:23 п.п., спустя 10 часов 1 минуту 32 секунды
Март 15, 2010, 11:23 п.п., спустя 10 часов 1 минуту 32 секунды
 Март 16, 2010, 8:14 д.п., спустя 8 часов 51 минуту 7 секунд
Март 16, 2010, 8:14 д.п., спустя 8 часов 51 минуту 7 секунд


 Март 16, 2010, 11:41 д.п., спустя 3 часа 26 минут 14 секунд
Март 16, 2010, 11:41 д.п., спустя 3 часа 26 минут 14 секунд
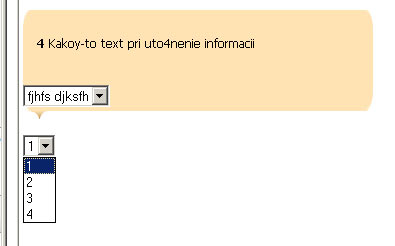
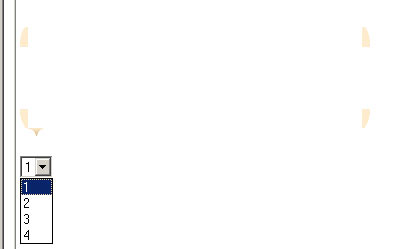
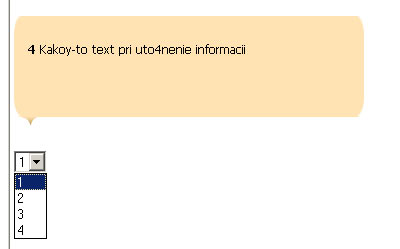
Не поможет. Старый баян. В ie6 не лечится никак.
попробуй z-index ставить больше, причем не только у всплывающей подсказки, но и у родителя
 Март 16, 2010, 12:53 п.п., спустя 1 час 12 минут 23 секунды
Март 16, 2010, 12:53 п.п., спустя 1 час 12 минут 23 секунды
Но проще забить на ie6 …
 Март 16, 2010, 4:33 п.п., спустя 3 часа 40 минут 8 секунд
Март 16, 2010, 4:33 п.п., спустя 3 часа 40 минут 8 секунд
Пожалуйста, авторизуйтесь, чтобы написать комментарий!