Поделюсь своим опытом, который у меня уже есть:
JQuery mobile по умолчанию любые ссылки просто подгружает (контент по этим ссылкам) и вставляет в конец кода, убирая из видимости уже имеющийся код и заменяя через history api текущий адрес. В связи с этим, если вам требуется переход на какую-то другую область сайта без jqm, или вообще на другой сайт - ставьте rel="external" у ссылок и data-ajax="false" у всего остального. Так же target="_blank" тоже обрабатываются как простые, а не аяксовые ссылки. data-ajax="false" это собственно универсальный метод избавления от аякса, лепить его можно и в ссылки и вообще куда угодно.
Если с сервера отправляются какие-то заголовки, к примеру
public static function logout()
{
if (Session::getRole() == 1) {
Session::stop();
header('Location: /admin/');
}
}То указывать data-ajax="false" (или рел экстернал) нужно обязательно, иначе заголовок никак не обработается
<a href="/admin/logout/" data-icon="delete" data-ajax="false">Выход</a>Сам принцип ajax-подгрузки страницы можно увидеть через firebug:
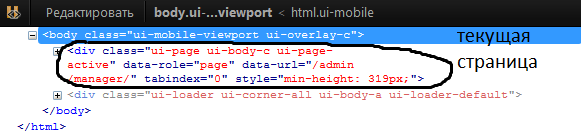
Открываем /admin/manager/

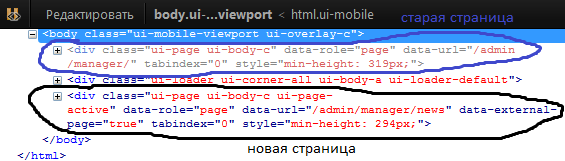
Кликаем по /admin/manager/news

В текущую страницу при этом попало только содержимое body из новой страницы, title распарсился автоматически, а вот со скриптами возможно придётся помучаться.
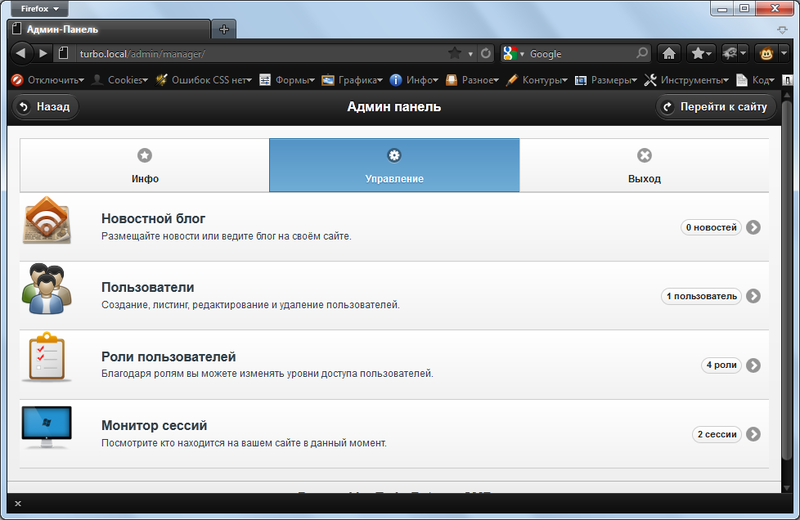
Теперь к проблемам вёрстки. С компьютера JQuery Mobile выглядит в принципе прилично и просто. Но иногда когда верстаешь с компьютера, не всегда можешь оценить что получается в итоге на телефоне. Например есть Счётчики http://jquerymobile.com/test/docs/lists/lists-count.html если в них засунуть много лишнего, то они иногда наезжают на текст и получается компот.

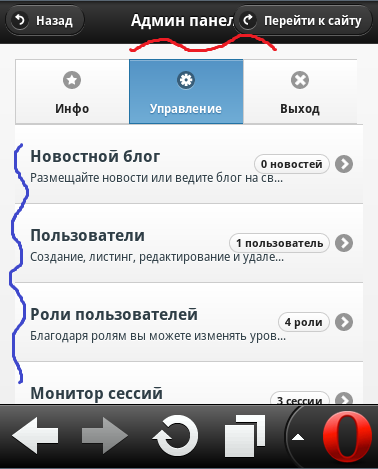
Я убрал картинки из меню для мобильного рендеринга, однако ситуацию это не спасло и на телефоне мы видим следующее:

Синей волнистой линией я выделил область откуда убрал изображения (с ними наезд выглядел ещё хуже), а красной волнистой линией я обозначил проблему заголовка (которую по ходу дела можно решить убрав одну из кнопок заголовка).
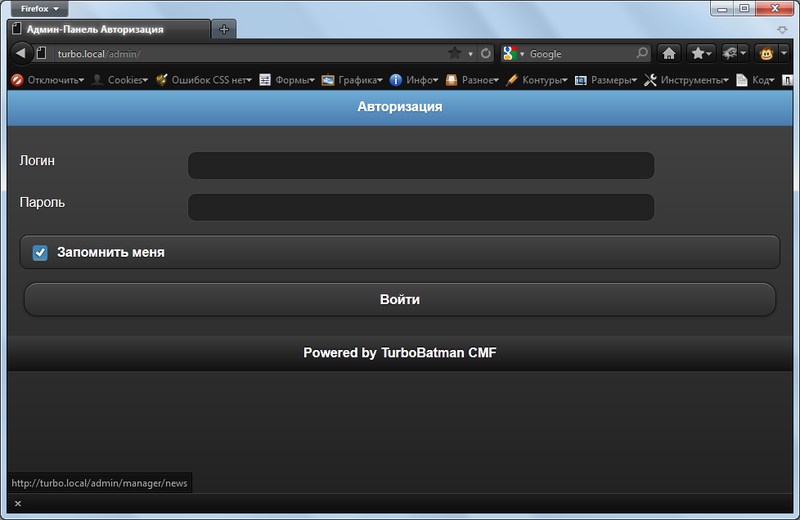
Если же перейти к простеньким формам, то с компьютера они смотрятся не совсем, хотя и терпимо:

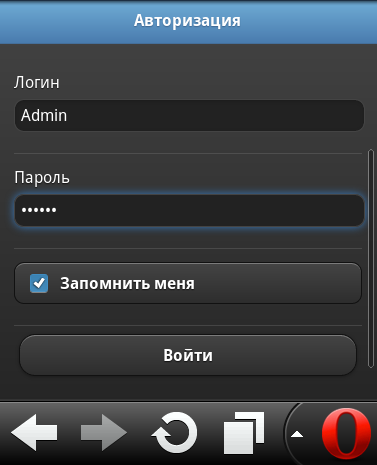
На телефоне это выглядит красивее:

Код формы:
<div data-role="page" data-theme="a">
<div data-theme="b" data-role="header">
<h1>Авторизация</h1>
</div><!– /header –>
<div data-role="content">
<form action="/admin/login" method="POST" data-ajax="false">
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<label for="logininput">
Логин
</label>
<!– причудливые имена помогают от ботов –>
<input id="logininput" name="xcya94n8cdjscam" value="" type="text" required />
</fieldset>
</div>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<label for="passinput">
Пароль
</label>
<input id="passinput" name="asdj91n43fbdsvas0o4" value="" type="password" required />
</fieldset>
</div>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<label><input type="checkbox" name="remember" value="on" checked="checked" /> Запомнить меня </label>
</fieldset>
</div>
<input type="submit" value="Войти" />
</form>
</div><!– /content –>
<div data-theme="a" data-role="footer">
<h3>
Powered by TurboBatman CMF
</h3>
</div>
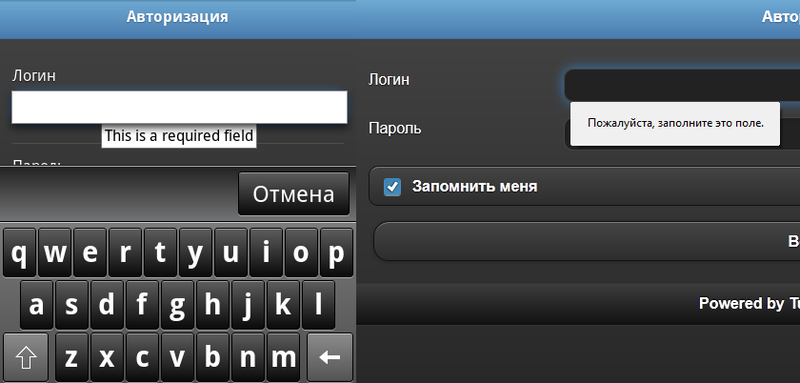
</div><!– /page –>Поддерживаются в принципе и html5-фичи (хотя и не всеми)

Событие при загрузке страницы, можно сделать так:
$(document).bind('pagecreate', function() {
alert(123);
});Есть pagecreate, а есть pageinit, чем отличаются читать тут http://jquerymobile.com/test/docs/api/events.html
Полезные ссылки:
Demos, documentation - http://jquerymobile.com/test/
Онлайн конструктор - http://codiqa.com/ (правда его лучше использовать только в целях обучения)
ThemeRoller - http://jquerymobile.com/themeroller/
JQuery Mobile Gallery - http://www.jqmgallery.com/
Yandex CDN (для СНГ пинг самое то)
http://yandex.st/jquery/mobile/1.1.0/jquery.mobile.min.css
http://yandex.st/jquery/1.7.2/jquery.min.js
http://yandex.st/jquery/mobile/1.1.0/jquery.mobile.min.js
Подключать желательно в этом порядке
Полезные ресурсы можно найти так же на официальном сайте
Там же плагины и всякие фишки (вроде питон фреймворка, или интеграции с twitter-bootstrap)
http://jquerymobile.com/resources/

